Tijdschrift voor webwerkers » Artikel #118
Steeds meer mensen zijn overtuigd van de kracht van het gelaagd bouwen. Maar hoe zorg je er nu voor dat je zo veel mogelijk resultaat haalt uit die scheiding tussen structuur, opmaak en gedrag?
In dit artikel kom je, aan de hand van een site-menu, verder in shorthand properties (schrijf CSS korter, maar net zo krachtig) en specificities (de voorrangsregels binnen een CSS-bestand). Voor de gevorderde webbouwer zal dit artikel niet veel nieuws onder de zon bevatten. Maar dit is pas het eerste deel uit een serie van twee: in een volgend artikel zal Jeroen Visser gedrag aan het menu toevoegen.
Het menu
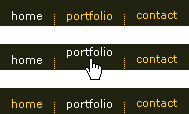
We krijgen van de ontwerper het onderstaande voorbeeld voor een site-menu. Stippellijnen tussen de menu-items, bij mouse-over gaat het item een stukje omhoog en verschiet van kleur. De plek waar je bent is ook aangegeven, met de witte kleur.

Onze ontwerper heeft er zelfs rekening mee gehouden dat sommige mensen de tekstgrootte willen aanpassen. Hij leverde een voorbeeld aan hoe het er uit moeten komen te zien als het menu vergroot wordt.

De HTML voor dit menu is niet zo moeilijk:
<ul id="menu">
<li id="m01"><a href="/">home</a></li>
<li id="m02"><a href="/portfolio/">portfolio</a></li>
<li id="m03"><a href="/contact/">contact</a></li>
</ul>
Je ziet dat ik direct al id’s heb gegeven aan de verschillende li-elementen. Dat gaat
straks goed van pas komen. De CSS van het eerste voorbeeld
is overdadig (daar doen we straks nog wel wat aan), maar ik heb al wel rekening gehouden met de
schaalbaarheid van het geheel. De tekstgrootte is met iedere browser aan te passen, en het
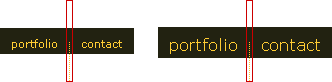
stippellijntje moet ook in het midden van het donkere vlak blijven. Door het canvas van je
achtergrondplaatje wat groter te nemen dan alleen het stippellijntje kun je het er op laten lijken dat
ook het plaatje meeschaalt.

De manier waarop ik dit menu heb opgebouwd is een variatie op “bulletproof slants”, alleen wordt het achtergrondbeeld verticaal gecentreerd:
#menu li {background: url(bg_li.gif) no-repeat center right.
Dat kan korter
Met name automatisch gegenereerde CSS-bestanden gaan wel eens wat slordig om met de code (er zijn natuurlijk ook mensen die met de hand coderen en er een potje van maken). Het is vaak mogelijk om je CSS slimmer in te delen, waardoor je behoorlijk wat regels code kunt besparen. Kijk bijvoorbeeld eens naar:
padding-top: .7em;
padding-right: 1.2em;
padding-bottom: .2em;
padding-left: 1.3em;
Dat kan een stuk korter, want we kunnen het in één regel samenvatten. Begin bovenaan en ga met de klok mee...
padding: .7em 1.2em .2em 1.3em
Ook hoef je echt niet alle “pseudo-classes” van een linkje te definiëren. Gebruik het element voor de algemene regels, en specificeer de afwijkingen binnen de pseudo-class.
Zo kan de onderstaande code een stuk korter geschreven worden:
#menu li a:link{
padding-top: .7em;
padding-right: 1.2em;
padding-bottom: .2em;
padding-left: 1.3em;
color: #ffcc33;
text-decoration: none;
}
#menu li a:visited{
padding-top: .7em;
padding-right: 1.2em;
padding-bottom: .2em;
padding-left: 1.3em;
color: #ffcc33;
text-decoration: none;
}
#menu li a:hover{
padding-top: 0em;
padding-right: 1.2em;
padding-bottom: .9em;
padding-left: 1.3em;
color: #ffffff;
text-decoration: none;
}
Korte notatie:
#menu li a{
padding: .7em 1.2em .2em 1.3em;
color: #fc3;
text-decoration: none;
}
#menu li a:hover{
padding: 0 1.2em .9em 1.3em;
color: #fff;
}
Je ziet dat de waarde ‘0’ niet voorzien hoeft te worden van een eenheid, en ook de
kleuren zijn korter geschreven. Dat kan als je kleuren bestaan uit drie keer een paar. Voor
een korte notatie schrijf je van ieder paar maar één letter of cijfer.
Voorbeeld:
color: #ff6600; wordt color: #f60;
color: #ffffff; wordt color: #fff;
color: #aaaa00; wordt color: #aa0;
De korte notatie is dus niet alleen voorbehouden aan de webkleuren. Maar let op: heb je geen drie
“paren” in je kleur, dan mag je ook geen korte notatie gebruiken. Dus
nooit: color: #cc3370; inkorten tot color: #c370;
Door de CSS van het eerste voorbeeld op te ruimen bespaar ik de helft aan code in mijn tweede voorbeeld. In het algemeen is het opruimen van je CSS zeker de moeite waard, want bij de eerste keer dat iemand je site bezoekt wil je juist een goed figuur slaan. En hoe sneller je site inlaadt des te beter het is. Een tweede voordeel is dat je minder typwerk hebt omdat je minder regels hoeft te schrijven, dat komt zowel het werktempo als het overzicht meestal ten goede. Ik moet er natuurlijk wel bij vertellen dat je niet te ver moet doorschieten bij het opruimen van je CSS. Het blijft wel zaak dat jij – of iemand anders – na een half jaar nog steeds gemakkelijk het stylesheet kunt lezen/onderhouden.
Specificeren
Als je kijkt naar het tweede voorbeeld dan kun je zien dat het eerste menu-item ook een stippellijn heeft. Dat wil onze ontwerper niet en die moet er dus af. Dat is een koud kunstje dankzij de mogelijkheid tot specificeren.
Het eerste li-element heeft een eigen id. Daardoor kunnen we hier gemakkelijk
CSS voor schrijven. In ons geval verwijderen we het achtergrondbeeld: #menu
li#m01{background-image: none;} geeft het gewenste resultaat.
Omdat nu het stippellijntje wegvalt – en we heel precies te werk willen gaan – schuiven we
“home” een klein stukje naar links op: #menu li#m01 a {padding-left: 1.2em},
dat was eerst 1.3em.
Ook willen we aangeven waar de bezoeker zich bevindt in de site. Een simpele en doeltreffende manier hiervoor is “Highlighting current page with CSS”. Ik gebruik echter het liefst een class-attribuut bij het body-element, maar dat is een persoonlijke voorkeur.
Maar wacht eens even: behalve dat je de kleur kunt veranderen van het menu-item, kunnen we er ook voor
zorgen dat het net lijkt alsof er geen link meer bestaat. Het heeft immers niet zo veel zin om
"home" klikbaar te houden als je daar al bent. Door de toevoeging
“cursor:default” kun je de cursorverandering ongedaan maken. Zo lijkt het net
alsof je geen link hebt. Maar in werkelijkheid gebruik je hetzelfde HTML-blok in al je pagina’s.
Bekijk het voorbeeld.
Naast dat ik de “default” cursor wil en de blijvende witte kleur, mag ook het omhoog springen niet meer optreden op het moment dat je met je muis over het item gaat, want in het voorbeeld lijkt het nog steeds alsof je er op kunt klikken
We hadden al eerder de verandering met behulp van de pseudo-class aangegeven:
#menu li a:hover{
padding: 0 1.2em .9em 1.3em;
color: #fff;
}
Nu maken we het ongedaan met:
body.m01 li#m01 a {
color: #fff;
padding: .7em 1.2em .2em 1.3em ;
cursor: default;
}
Doordat het li-element nu beter gespecifeerd is krijgt hij voorrang op de eerder aangegeven
stijl. Je kunt natuurlijk gewoon je regels schrijven en een beetje uitproberen of het werkt. Je kunt het
ook proberen te begrijpen. De regels zijn beschreven in “Calculating a selector’s specificity” en ik geef toe dat het niet heel begrijpelijk
is uitgewerkt. Toch kun je er heel handig gebruik van maken. Zo voorkom je in veel gevallen het gebruik
van !important, dat je toch het beste kunt zien als laatste redmiddel. Als je toch
een “quick and dirty” ezelsbruggetje wilt, onthou dan dat meer id’s in
een stijlregel veel voorrang geeft.
Onduidelijkheid
Als je lekker code aan het typen bent zit je meestal niet te wachten op hoofdrekensommen. Daar komt nog
eens bij dat er onduidelijkheid is over het gebruik van de pseudo-class (in ons voorbeeld
:hover). Lezen we de CSS 2.0-richtlijnen, dan mag je een pseudo-class niet mee
tellen.
Er is ook een working draft met de CSS 2.1-richtlijnen. Daarin is
een pseudo-class goed voor één punt. Hiermee komt er een duidelijk onderscheid tussen een losse
HTML-selector zoals a (goed voor 1 punt), en HTML-selector met een pseudo-class zoals
a:hover (goed voor 2 punten).
En dan de praktijk... de praktijk wijst uit dat je een pseudo-class als een normale class wordt gezien, en dan is het 10 punten waard. Volg je het nog?
Als we eens kijken naar ons voorbeeld, dan krijgt de eerste regel #menu li a:hover maximaal
112 punten.
-
#menuis een id-selector (100 punten) -
lienazijn HTML-selectors (beide 1 punt) - de pseudo-class tellen we maximaal mee (10 punten)
De tweede regel body.m01 li#m01 a is goed voor 113 punten
-
#m01is een id-selector (100 punten) -
.m01is een class-selector (10 punten) mee -
body,lienazijn HTML-selectors (3 punten)
De tweede wint!
Geen zin om te rekenen? Download dan Andy Clarke’s Specificity Wars (jpg - 138kB).
Resultaat
Een simpele maar doeltreffende site-navigatie is het resultaat. Voor de volledigheid meld ik dat binnen de voorbeeldsite het ge-highlighte menu-item met de volgende CSS voor alle pagina’s compleet is:
body.m01 li#m01 a,
body.m02 li#m02 a,
body.m03 li#m03 a {
color: #fff;
padding: .7em 1.2em .2em 1.3em;
cursor: default;
}
Een beetje purist zou zeggen dat het omhoog springen van een item zodra je er met je muis overheen gaat een typisch staaltje van gedrag is en dat dit thuishoort in een JavaScript. Van mij krijg je gelijk, maar ik ben geen purist. Als je het makkelijk vindt om het met CSS te doen dan zou ik me niet tegen laten houden. Wel vind ik dat het omhoog springen én het verkleuren van de link van geel naar wit een stuk subtieler kan dan dat we tot nu toe bereikt hebben. Op dat punt is de redding nabij. In het artikel “Aan de slag met JavaScript” gaat ons menu zich beter gedragen.
Meer lezen over "CSS shorthand properties"
- Efficient CSS with shorthand properties
- CSS: Use Shorthand Properties
- Cascading Style Sheets 2.0 Programmer’s Reference
Meer lezen over "CSS specificity"
Robert Jan Verkade
is “opperhoofd” van NAAR VOREN en verdient zijn brood met eend. Hij maakt zich het liefst druk over alles dat de bezoeker van een site ten goede komt, want dat is natuurlijk ook goed voor de opdrachtgever.
Publicatiedatum: 18 januari 2006
Naar Voren is op 18 juli 2010 gestopt met publiceren. De artikelen staan als een soort archief online. Het kan dus zijn dat de informatie verouderd is en dat er inmiddels veel betere of makkelijkere manieren zijn om je doel te bereiken.
Copyright © 2002-heden » NAAR VOREN en de auteurs

